
1장 타입스크립트 알아보기
아이템 1 | 타입스크립트와 자바스크립트의 관계 이해하기
3줄 요약
1. 자바스크립트는 타입스크립트의 부분집합이다.
2. 다시 말해, 타입스크립트는 자바스크립트를 바탕으로 기능이 추가되었다.
3. 추가된 기능을 공부해서 잘 활용하자.
참고) 이펙티브 타입스크립트는 타입스크립트의 기본 그 이상을 다룹니다.
타입스크립트를 공부할 때, 가장 먼저 만나는 내용은 아래 문구와 같을 것입니다.
Typescript is a superset of Javscript.
타입스크립트는 자바스크립트의 상위 집합이다.
그런데 사실 상위 집합이라는 단어를 듣고 바로 이해가 되지 않습니다..
(아마 저만 그럴 수도 있습니다... ㅜㅜ)
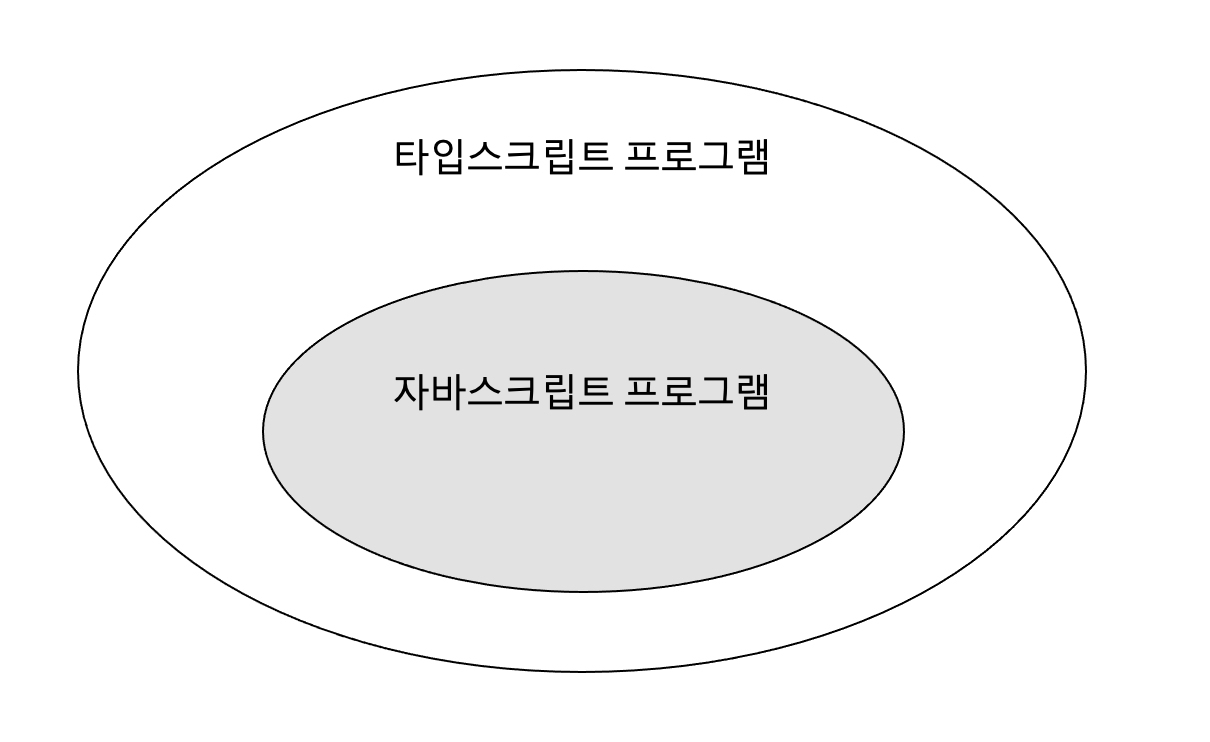
대신 상위 집합이라는 용어 대신에 부분집합이라는 용어를 사용하면
조금 더 이해가 쉽게 되실 겁니다.
자바스크립트는 타입스크립트의 부분집합이다.
이로써 이들의 관계가 명확해졌습니다.
타입스크립트는 자바스크립트를 포함합니다.
즉, 자바스크립트로 작성된 모든 코드는 타입스크립트입니다.
반면에, 타입스크립트로 작성된 모든 코드는 자바스크립트 코드라고 말할 수 없습니다.

그러면 자바스크립트만 배우고 사용해도 프로그램을 이 동작하는 것에는 무리가 없을 테인데
왜 비대해진 타입스크립트를 사용해야 할까요?
런타임 오류를 줄이기 위해서입니다.
타입스크립트 타입 시스템은 자바스크립트 런타임 동작을 모델링합니다.
따라서, 런타임에 발생할 수 있는 오류를 먼저 잡아낼 수 있어서
프로그램 개발자에게 빠르게 알려줄 수 있습니다.

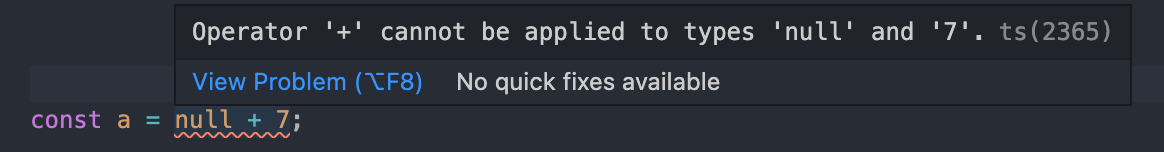
혹은 자바스크립트에서는 사실 런타임에 에러가 아니지만 에러라고 말하는 경우도 있습니다.
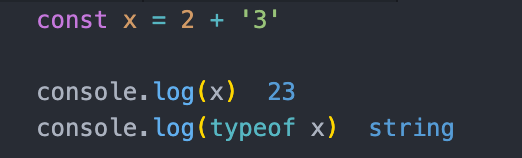
아래 코드와 같이 우리의 유연한 자바스크립트에서는 에러 대신 암묵적 형 변환을 사용했었습니다.


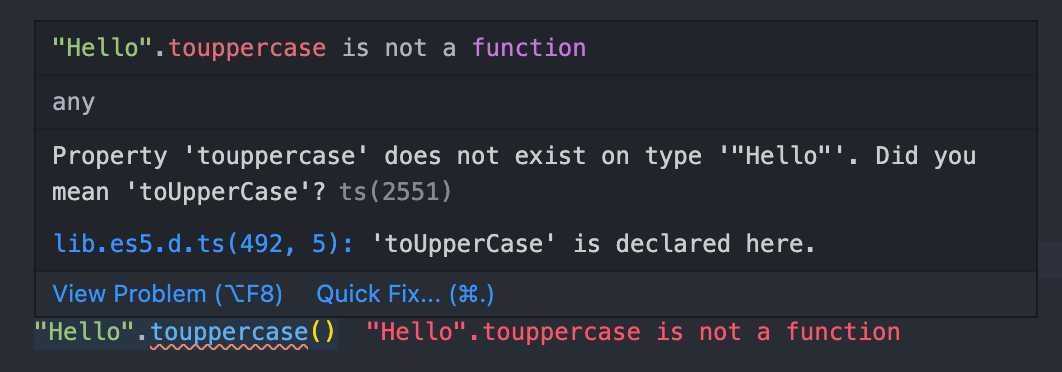
그러나 타입스크립트의 타입 체커가 항상 개발자가 기대했던 대로 동작하지는 않습니다.

이처럼 타입스크립트의 타입 체커는 때로는 예상 불가능하기도 합니다.
그렇기에 타입스크립트의 채택은 전적으로 개발자의 몫입니다.
그럼에도 불구하고 타입스크립트는 자바스크립트의 런타임 동작을 모델링하여
프로그램을 작성할 때에 큰 도움을 받을 수 있습니다.
Materials From
1. <이펙티브 타입스크립트>(댄 밴더캄 지음, 장원호 옮김, 인사이트 2021)
2. 타입스크립트 공식 홈페이지 | https://www.typescriptlang.org/
Typed JavaScript at Any Scale.
TypeScript extends JavaScript by adding types to the language. TypeScript speeds up your development experience by catching errors and providing fixes before you even run your code.
www.typescriptlang.org
마지막으로 첨부한 코드 내용에는 string 타입의 변수와 number 타입의 변수 간의 plus 연산이 가능합니다.
이는 tsconfig.json에서 "restrict-plus-operands": true 설정을 해주면 연산을 막을 수 있습니다.
다만, 이 연산이 가능했던 이유를 살펴보자면
자바스크립트에서 해당 연산은 상당히 일반적이었고 광범위하게 사용되었습니다.
그래서 타입스크립트에서는 두 가지 선택지가 있었습니다.
1. 일관성을 위해 타입스크립트에서도 stirng과 number의 plus 연산을 가능하게 한다.
2. 안전성을 위해 타입스크립트에서는 string과 number의 plus 연산을 불가능하게 한다.
타입스크립트에서는 자바스크립트와의 일관성을 더 중요하게 여긴 거 같습니다.
https://stackoverflow.com/questions/52101977/why-typescript-lets-me-add-a-string-and-a-number-can-i-prevent-it
Why TypeScript lets me add a string and a number? Can I prevent it?
The following code let k = "1"; k += 1; console.log(k); compiles correctly using TypeScript, even in strict mode. I would have expected tsc to fail with some error like Cannot add a string and an
stackoverflow.com
'개발 > 이펙티브 타입스크립트' 카테고리의 다른 글
| [이펙티브 타입스크립트+6] 편집기를 사용하여 타입 시스템 탐색 (0) | 2021.08.03 |
|---|---|
| [이펙티브 타입스크립트+5] any 타입 지양하기 (0) | 2021.08.02 |
| [이펙티브 타입스크립트+4] 타입스크립트 구조적 타이핑 (structure typing / duck typing) (0) | 2021.08.02 |
| [이펙티브 타입스크립트+3] 코드 생성과 타입이 관계없음 (0) | 2021.08.01 |
| [이펙티브 타입스크립트+2] 타입스크립트 설정 (noImplicitAny / strictNullChecks) (0) | 2021.08.01 |