2장 타입스크립트의 타입 시스템
아이템 16 | number 인덱스 시그니처보다는 Array, 튜플, ArrayLike를 사용하기
3줄 요약
1. 자바스크립트에서는 object의 key 타입은 string 타입 혹은 symbol 타입이다. 다른 타입은 형변환된다.
2. 타입스크립트에서는 자바스크립트와의 일관성을 위해 number 타입의 key 타입을 허용한다.
3. number 인덱스 시그니처보다는 Array, 튜플, ArrayLike를 사용하자.
참고) 이펙티브 타입스크립트는 타입스크립트의 기본 그 이상을 다룹니다.
자바스크립트의 배열은 object 타입입니다.

그리고 자바스크립트에서 object는 키와 값의 쌍으로 구성되어 있습니다.
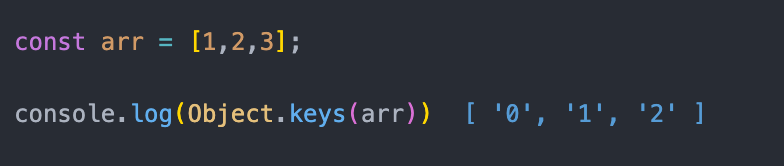
자바스크립트 엔진에서는 object의 키는 string 타입 혹은 symbol 타입만이 가능합니다.
따라서, 배열에서도 number 타입의 key로 접근하는 것이 불가능합니다.
다만 자바스크립트 엔진에서 자동으로 형변환이 되기 때문에 우리는 number 타입의 키로도 접근이 가능한 것입니다.
즉 arr[0]은 내부적으로는 arr['0']으로 바뀝니다.

따라서, 엄격하게 하자면 배열에 접근할 때에도 string 타입을 통해서만 배열의 원소에 접근이 가능합니다.
그러나 우리는 자바스크립트에서 범용적으로 number 타입의 키를 통해 배열의 원소에 접근을 했었기 때문에
타입스크립트에서는 일관성을 위해 number 타입의 키를 허용합니다.

그리고 lib.es5.d.ts에서 선언된 Array 인터페이스를 보면 number 타입만 키로 허용하고 있습니다.
물론 실제 자바스크립트 런타임에서는 위에서 설명한 것처럼 string 타입으로 형변환이 됩니다.
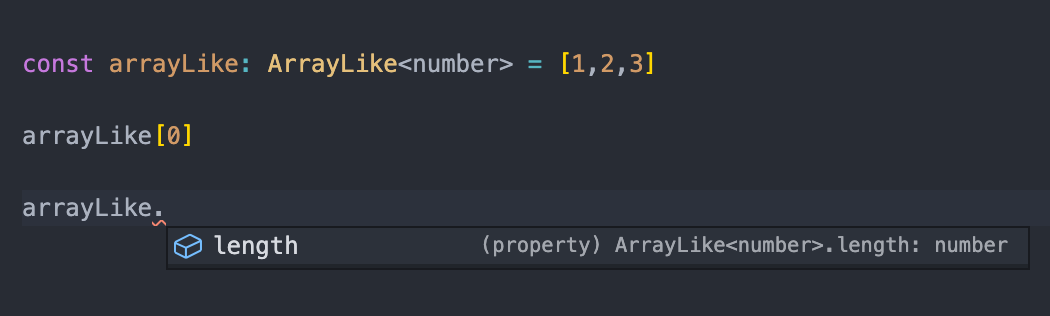
이번 아이템에서의 주제는 인덱스 시그니처를 만들 때, 키 타입이 number 타입이라면 거의 대부분의 경우에는 이미 정의된 Array 타입이나 튜플, ArrayLike 타입을 통해 사용할 수 있습니다.
Number 인덱스 시그니처를 위해 새롭게 타입을 만들 일이 거의 없다는 말입니다.
정리하자면 먼저 인덱스 시그니처가 정말 필요한지 고려해보고 (아이템 15)
number 타입의 인덱스 시그니처가 필요하다면 새로 타입을 만들지 않고 Array, 튜플, ArrayLike의 사용을 고려해보자입니다.
Materials From
1. <이펙티브 타입스크립트>(댄 밴더캄 지음, 장원호 옮김, 인사이트 2021)
2. 타입스크립트 공식 홈페이지 | https://www.typescriptlang.org/
Typed JavaScript at Any Scale.
TypeScript extends JavaScript by adding types to the language. TypeScript speeds up your development experience by catching errors and providing fixes before you even run your code.
www.typescriptlang.org
참고)
ArrayLike를 사용하는 경우는 Array와 같이 number 타입의 key로 접근할 수 있으나, Array 프로토타입에 있는 메서드들이 필요 없을 때 사용합니다.


'개발 > 이펙티브 타입스크립트' 카테고리의 다른 글
| [이펙티브 타입스크립트+23] 한꺼번에 객체 생성하기 (0) | 2021.08.28 |
|---|---|
| [이펙티브 타입스크립트+17] 변경 관련된 오류 방지를 위해 readonly 사용하기 (0) | 2021.08.17 |
| [이펙티브 타입스크립트+15] 동적 데이터에 인덱스 시그니처 사용하기 (0) | 2021.08.15 |
| [이펙티브 타입스크립트+14] 타입 연산과 제너릭 사용으로 반복 줄이기 (0) | 2021.08.15 |
| [이펙티브 타입스크립트+13] 타입과 인터페이스의 차이점 알기 (0) | 2021.08.09 |