3장 타입 추론
아이템 23 | 한꺼번에 객체 생성하기
3줄 요약
1. 객체 생성할 때에는 속성을 하나씩 추가해 완성시키지 말자.
2. 객체 생성할 때에는 여러 속성을 포함해 한꺼번에 생성하자.
3. 객체를 조립할 때에는 스프레드 연산자를 이용하자.
참고) 이펙티브 타입스크립트는 타입스크립트의 기본 그 이상을 다룹니다.
이번 아이템의 주제는 명확합니다.
객체를 생성할 때에는 객체를 먼저 만들고 해당 객체에 속성을 하나씩 추가하는 것을 지양하고
객체를 한번에 만들 자입니다.

위 방식보다는 아래 방식으로 객체를 만드는 것이 좋습니다.

객체들을 조립하여 큰 객체를 만들 때에도 여러 단계를 거치는 것은 좋지 않습니다.

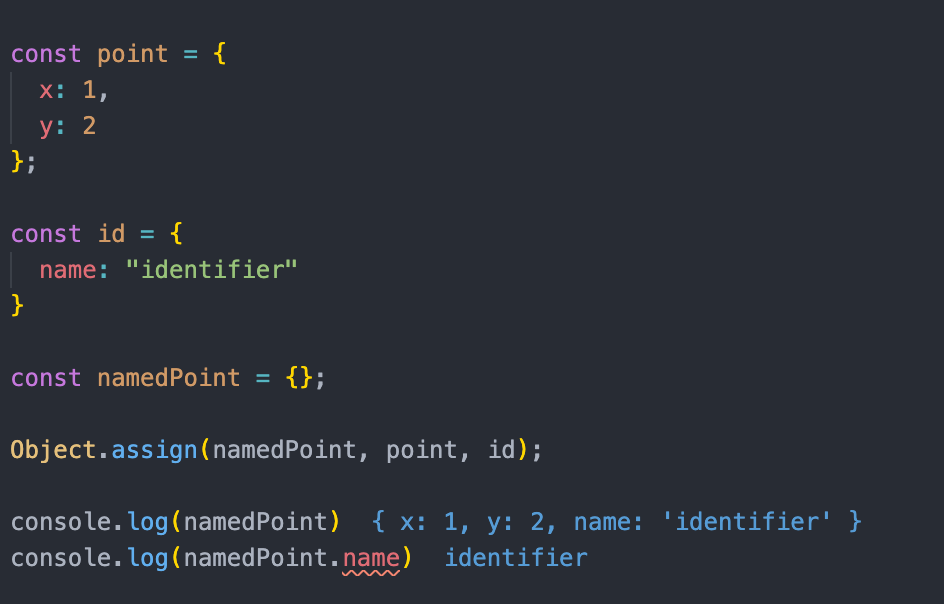
Object.assign 함수를 이용하여 namedPoint라는 객체에 point객체와 id객체가 잘 조립된 것처럼 보입니다.
자바스크립트 런타임 상에서는 문제없이 동작하는 코드이지만 타입스크립트 컴파일러는 마지막 줄에서 에러를 발생시킵니다.
타입 공간에서는 namedPoint라는 객체의 타입에는 name이라는 property가 존재하지 않기 때문입니다.

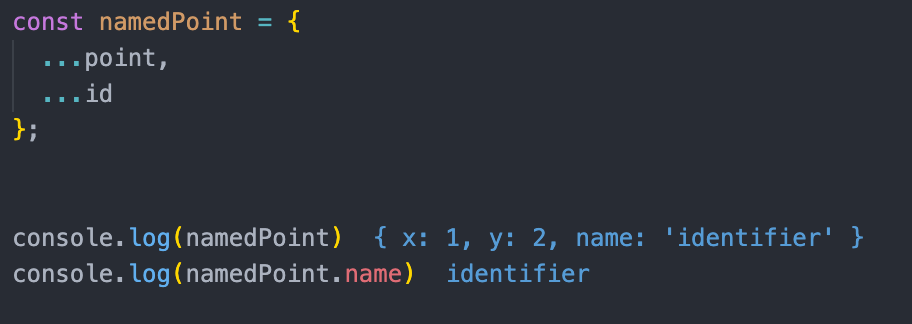
이러한 경우에는 '객체 전개 연산자', 즉 스프레드 연산자를 이용하여 한번에 객체를 만드는 것이 좋습니다.

이번에는 namedPoint.name 부분에서 에러가 발생하지 않는 것을 확인할 수 있습니다.

그리고 namedPoint 객체의 타입 또한 개발자가 의도한 대로 잘 만들어졌음을 확인할 수 있습니다.
또한, 조건부 속성을 추가하려면 아래와 같이 사용할 수 있습니다.

Materials From
1. <이펙티브 타입스크립트>(댄 밴더캄 지음, 장원호 옮김, 인사이트 2021)
2. 타입스크립트 공식 홈페이지 | https://www.typescriptlang.org/
Typed JavaScript at Any Scale.
TypeScript extends JavaScript by adding types to the language. TypeScript speeds up your development experience by catching errors and providing fixes before you even run your code.
www.typescriptlang.org
퀴즈)
두 객체(A, B)를 조립하여 새로운 객체를 반환하는 함수 구현하기.
단, 조립된 함수의 타입은 다음 조건을 만족시켜야 함.
1) A 객체의 속성은 그대로 유지
2) B 객체의 속성은 모두 optional 하게 만들어야 함.
(답안은 이펙티브 타입스크립트 p131, addOptional 함수를 참고하면 됩니다.)
'개발 > 이펙티브 타입스크립트' 카테고리의 다른 글
| [이펙티브 타입스크립트+25] 비동기 코드에는 콜백 대신 async 함수 사용하기 (0) | 2021.08.28 |
|---|---|
| [이펙티브 타입스크립트+24] 일관성 있는 별칭 사용하기 (0) | 2021.08.28 |
| [이펙티브 타입스크립트+17] 변경 관련된 오류 방지를 위해 readonly 사용하기 (0) | 2021.08.17 |
| [이펙티브 타입스크립트+16] number 인덱스 시그니처보다는 Array, 튜플, ArrayLike를 사용하기 (0) | 2021.08.16 |
| [이펙티브 타입스크립트+15] 동적 데이터에 인덱스 시그니처 사용하기 (0) | 2021.08.15 |